Unityで水のアニメーションをしたいって要件があった。
Nvidia FLEX使ったけど、今回の用途だとちっと違って、事前のシミュレーション結果をアニメーション制御したほうが良さそうだった。
でもAlembic使うほどではないときに。
(Alembic使えればこっちでいいと思う) github.com
Unityで水のアニメーションをしたいって要件があった。
Nvidia FLEX使ったけど、今回の用途だとちっと違って、事前のシミュレーション結果をアニメーション制御したほうが良さそうだった。
でもAlembic使うほどではないときに。
(Alembic使えればこっちでいいと思う) github.com
iOS その3 Advent Calendar 2016 - Qiita
16日目の記事です。
iPhone7 plusを買ったのですが、TAPTIC Engineいいですね。
iPhone 7 / iPhone 7 PlusのTAPTICがどれほどなのかを研究する記事です。
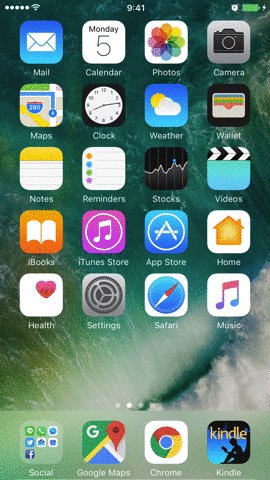
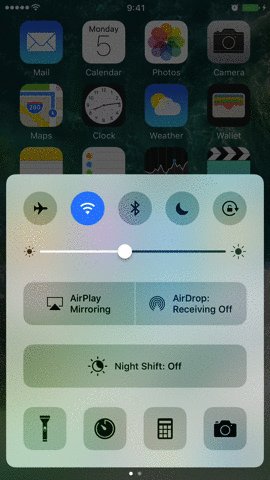
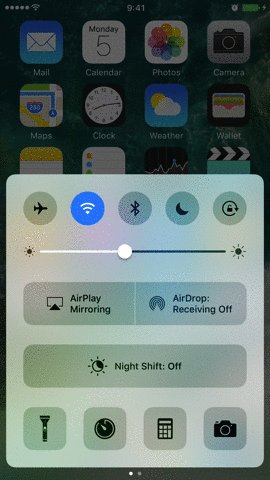
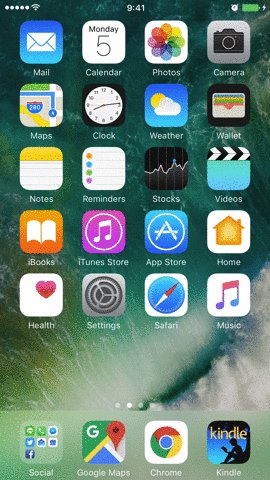
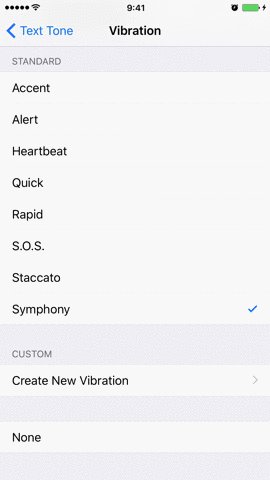
UIアニメーションに細かに振動が付いています。
このUIの動きに全部ちがう振動が付いているの気付きましたでしょうか。




FlashではUIアニメーションと音が切っても切れない中でしたが、iPhoneではUIアニメーションと振動がセットになってるんですね。
上から落ちてくるタイミングが完全に合ってるのとか、凄いと思うんだけど。
こちらの記事も面白かったです。
iPhone 7のTaptic Engineが今後のスマホインターフェースを変えるかもの話 - FICC Workbook
さらに自分で叩くことで新しい触感ファイルを作れます。

これは6sからの変化ですが、気になったのは着信音。
TAPTICが以前のバイブレーションとどれくらい変わっているのかの動画がありました。
iPhone 6s Plus Taptic Engine vs iPhone 6 Plus Vibration Motor
圧倒的に表現力が上がってますね。
何をやってるか分析のために、一番有名な着信音の、振動部分の採譜をしてみました。
Score iphone ringtone with taptic
完全に着信音に合わせてきてやがります。
こんだけ表現力あるんだし、 UI以外の演出にも使えそうだなーと思ってUnityから使えるようにしてみました。
アニメーションに合わせて震えたり、ダメージで揺れたり。できるかなーと。

のAPIを叩けるようにしてみました。機会があったらゲームとかで使ってみてほしいです。
明日は @soranoba さんです。
前回の投稿で皆さんに教えてもらった分も含めて今年も色々行きました。 重複してるのは、好きだからか、手軽にいけるから。
前回のまとめはこちら。 asus4.hatenablog.com
家が三茶、オフィスが渋谷なのでその近辺が多い。
前回のも含めた地図
Cafe Red Book @中目黒
ここもFacebook経由で教わった。お薦めカフェカレー。


渋谷 ネパリコ いいダルバート
Facebookで教えてもらってすぐ行った。ダルバートは恵比寿のソルティモードしか知らなかったけど、ここも良かった。
チリチリ
何回か食べてる気がする…
あしたの箱@ 恵比寿
昼だけの間借りカレー
マリーアイランガニー @渋谷
辛くてよい。
SUNVALLEY HOTEL @ 三軒茶屋
カレーと見せかけて、ビリヤニ!
カレーノトリコ @ 秋葉原
何回か行ってるなあ
香食楽 KaKuRa
便秘は一瞬でなおります。

yinega 渋谷
オフィスから一番ちかい
カンティプール @ 渋谷
一人前とは…
マリーアイランガニー @渋谷
肉球みたいな
コーヒー ガーデン @ 大阪 西三荘
出張行った時に。圧倒的 家カレー
フラヌール@渋谷
タバコ屋さんのステーキカレー

Hapticが今、主に僕の中であついです。触覚のVRとでも言うのでしょうか。
飲み会で話したりするんだけど、どこかにまとめときたいなと。
VR元年ってよばれるくらいで、HMDで視覚を再現できるようになってきてます。視覚と聴覚の再現性が上がってきて、
技術的に可能なもので次に何を再現したくなるかってことで、触覚が来てるんじゃないかと。
ちなみに以前こんなのやってたりしていて、嗅覚も面白いというか、積極的に参加してまして。匂いは色みたいにRGB出せればいいわけじゃなく、まだ嗅覚は匂いカートリッジという物質が必要で、、。制作サイドがwebでコンテンツを公開出来るようにはならない。映像も音は再生ハードさえ揃えば後はコンテンツ次第なので簡単に公開できる。
触覚はアクチュエータの振動で再現可能ってところ(もちろん他の方式も沢山あるのですが)。ディスプレイ、スピーカーみたいにハード側が整えば、触覚もデザイナーの領域になってきて、サイトで触感ファイルをダウンロードってなるかもなーと…。
日本ではTECHTILE toolkitが一番有名でしょうか。 触楽入門も触覚の教科書として勉強させて頂きました。巻末の触覚年表も面白かったです。

先日発売されたばかりのOculus Touchでは320Hzの振動をオーディオバッファとしてコントロール出来るようになっています。Unityからもオーディオクリップを再生出来るようになってます。
多くのゲームで使われていることでも有名なCRIWARE。の触覚再現ミドルウェアが最近発表されました。
Android限定ですが、バイブレーションを細かく制御することで、オーディオのタイムラインに置くのと同じ感覚でいじれるようになったみたいで。
ゲームの中の効果音と同じような感覚で、スマホが揺れるようになるかもってこと。
電車の中でゲームする人はヘッドホン付けずにゲームする人が多いので。実は音より振動の方が重要になるかも。って思ったりするわけです。
CRI HAPTIXでも使われているらしい、immersion社が運営する、クラウド上でHaptic Effectsファイルをシェアする試み。
Webエディタも付くのかな?やはりプラットフォームを作ったところが強いと思うんす。デバイスはコンテンツありきなので。
iPhone7はホームボタンが、物理ボタンから振動デバイスによる仮想的なボタンに変わって、ボタンを押したというフィードバックをTAPTICデバイスでしてる。 そしてTAPTICになって表現力が断然に上がった。↓比べてる動画
iPhone 6s Plus Taptic Engine vs iPhone 6 Plus Vibration Motor
TAPTICについてはこちらの記事が面白かったです。
iPhone 7のTaptic Engineが今後のスマホインターフェースを変えるかもの話 - FICC Workbook
Haptic demo in Unity using OpenHaptics with Phantom Omni
Phantom Omniは結構昔からあって、これ系はサーボでモノの動きを制限したりらしいです。 OpenGLぽいAPIで作られてて、Unity用のライブラリもあるらしい。
SIGGRAPH 2016 Emerging Technologiesにも出展していたHapTONE
HapTONE: Haptic Instrument for Enriched Musical Play -SIGGRAPH 2016 Emerging Technologies-
未来科学館DCEXPOで実物にさわる機会が合ったけど、楽器によって鍵盤の触感が全然変わる。
ピアニストに試してみて欲しい。
World Haptic Workshopいうイベントもあるみたい。行ってみたいなー。
JavaScriptからMax/MSP, Ableton Live, SuperColliderなどなどの連携で
OSCを使いたいときもきっとあるかと思います。いつかまた自分でも使うと思うのでメモです。
すでにライブラリもあったのですが。
send("/address_a/address_b" ["thevalue", 1, 2, 3]);
のようなAPIが多く、そこそこの量を送るんだったら構造化したobjectを直接送ったほうがいいだろうなーと思ったので作りました。
コマンドラインの使い方は
# websocket_osc_bridge.py websocket_port osc_port websocket_osc_bridge.py 7776 7777
JS側ではobjectをjsonにして送る
var websocket = new WebSocket("ws://localhost:7776"); var msg = { test : [123,456], aaa : { bbb : 'boo', ccc : 'bar' }, list: [ { ddd : 1, eee : 2 }, { ddd : 3, eee : 4 } ] }; websocket.send(JSON.stringify(msg));
それでこんな感じにOSC受け取れます。
> /test [123,456] > /aaa/bbb ['boo'] > /aaa/ccc ['bar'] > /list/ddd [1] > /list/eee [2] > /list/ddd [3] > /list/eee [4]
その他のライブラリとかはこちらに。 WebSocket to OSC bridge