IoT(もう古いかな)のような仕事をしていると、たまにWindows7でしか動かないドライバなどを頂いたりします。良いものを作る時にクリエイターが実機でトライアンドエラーを繰り返す回数が重要だと思っていて。私の周辺のデザイナー/音楽家はまだまだmacOS率高いです。かといって専用アプリをmacOS/Windows両方開発するのはコストがかかります。最近だとElectronで作ることも増えてきましたね。
そんなときの一つの選択肢として使えるのが、Google Chrome。最近のChromeはハードウェア連携機能が増えていて、ネイティブアプリを作る必要が減っています。Chromeでも使える選択肢をまとめてみました。
Web Bluetooth API
BLE開発をしていると皆一度は悩む、非同期APIの多さ。iOSのCoreBluetoothなんかは古いAPI設計なっていて、ライブラリなしに使おうとするとコールバック関数 地獄になること請け合いです。
httpsが必須になりますが、BLEが普通のWebサイトから使えるようです。
JavaScript版では、すべてPromiseを返すようになっていて、CoreBluetoothと比べると驚くほどシンプルなコードになります。まだ安定性と言う面ではCoreBluetoothに軍配が上がりますが。プロトタイプ開発ではChromeでささっとBLE接続できたりします。
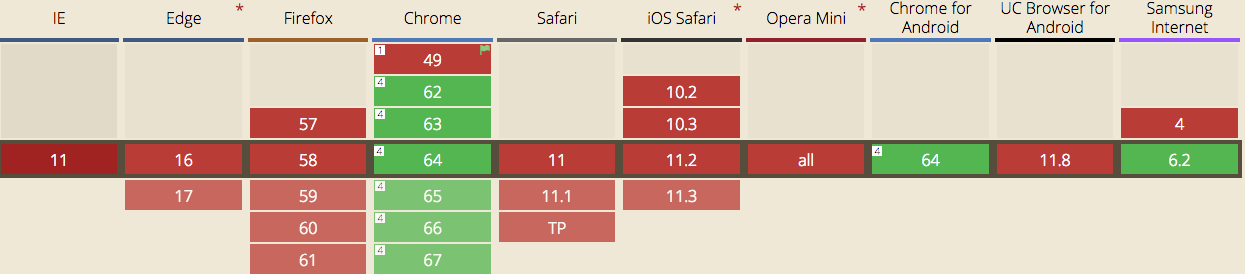
 Can I use... Support tables for HTML5, CSS3, etc
Can I use... Support tables for HTML5, CSS3, etc
chrome://flagsからBLE Advertising in Chrome Appsの設定で、アドバタイズもできるようになるみたい。未検証。
Web MIDI API
MIDIコントローラーがwebに繋がります。Webアプリを作る時にコントローラーを足したい。や、WebでVJがしたい!ってときに便利。

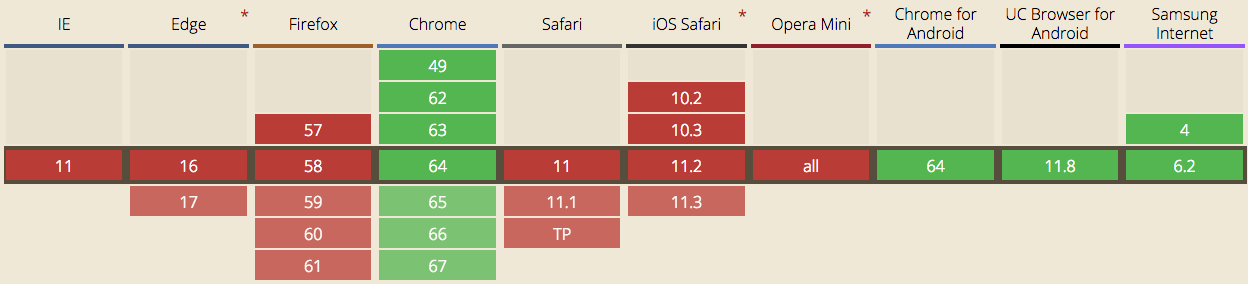
Can I use... Support tables for HTML5, CSS3, etc
WebUSB API
USB機器のドライバーも作れます。専用のドライバをダウンロードすること無く、機器とつなげます。
ICカードリーダー連携。USBメモリの中身をみる。などなど様々なことができるようです。
これについては私自身まだ使ったことはありませんが。。
Webカメラなどと同じアラート一つで、USB連携できちゃうの結構怖いですね。

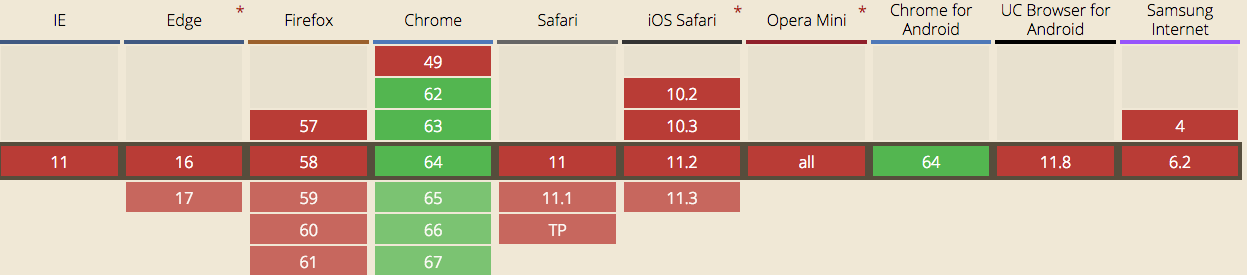
Can I use... Support tables for HTML5, CSS3, etc
Serial Extension
Chrome extensionが必要になりますが、シリアルポート接続ができます。シリアルポート接続が必要なデバイスもよくよくでて来るのですが。専用アプリを作らず、Chrome extensionを入れるだけで(あとドライバ)使えるようになるのはうれしいですね。
以上です。調べてみると、普段使っているハードウェア連携機能の多くがChromeでもできますね、これ。 今後、開発用のデバッグアプリは、Webで作ることが増えそうです。